記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
本気で月収100万円のアフィリエイト収入を狙うPCの初期設定
複数人でサイト運営をする場合のPC設定です。

説明不足な部分もあるかと思いますが、ご理解いただけると助かります。
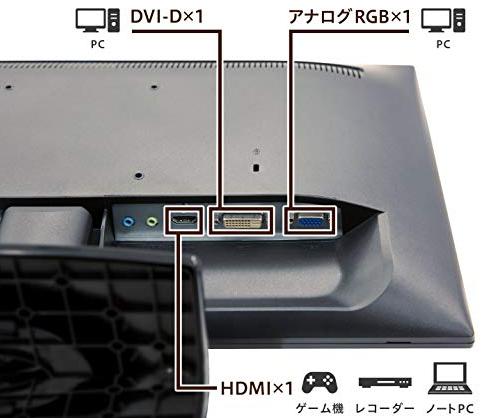
PCの画面

2画面だと参考サイトを見ながら記事を書けるので、飛躍的に作業効率が上がります。
プロのWebライターと言われる方のほとんどは2画面以上で作業をしています。
21インチのモニターなら1万円前後(中古だと4千円程度)で買えるので、2画面をぜひ検討してください。

ちなみに私は6画面で作業をしています ^^

マインドマップ(見出し候補の作成に使用)

https://www.mindmeister.com/ja
項目の並べ替えが簡単にでき見出し候補を効率的に作成・編集ができます。
エクセルやGoogleのスプレッドシートで見出し候補を作ることもできるのですが、見出し候補の並べ替えが簡単で直感的に操作ができるマインドマップでの見出し候補作成の方が何倍も効率的です。
ネット上で共有できるので、作った見出し候補(マインドマップ)のURLを外注先や共同運営者に渡して、記事を作ってもらったりできます。

項目の修正などをした場合でも、外注先のデータも同時に修正されるので、修正するたびにデータを送りなおす必要がないのも非常に便利です。
「マインドマップで見出し作成 → URLをチャットワークの板で記事作成者に渡す → 記事を作ってもらう → 記事ができ上ったらチャットワークの板で報告をもらい、必要に応じで記事のフィードバックをし、修正が必要な場合は直してもらう」
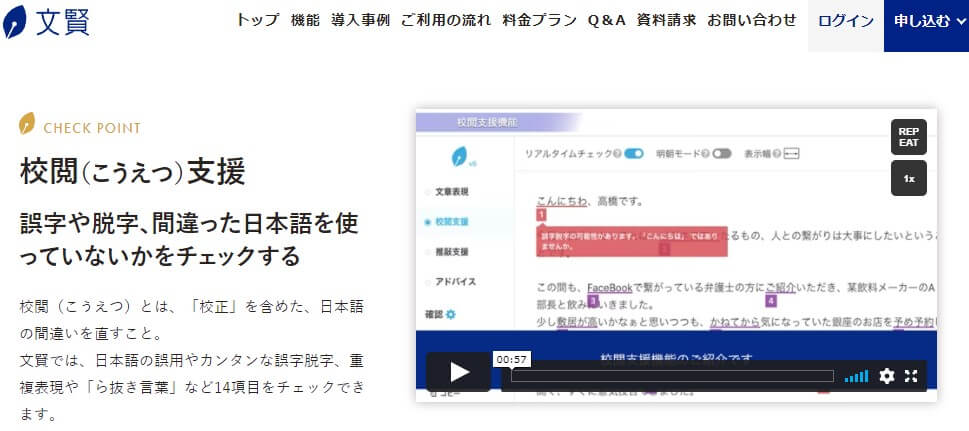
文章チェックツール「文賢」

https://rider-store.jp/bun-ken/
文章の誤字脱字やわかりにくい表現をチェックツールです。
外部ライターや記事作成初心者の文章をチェックするのに最適です。

・文章の読みやすさ・わかりやすさを高める
・誤字や脱字、間違った日本語を使っていないかをチェック
・文章全体を最終チェックする際に使えるチェックリスト
画像切り抜きソフト
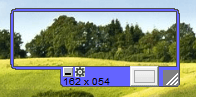
PettyCamera2

https://www.rainylain.jp/tools/ss/
デスクトップ上に枠を表示してその中の部分を撮影し、画像ファイルとして保存するためのソフトウェア
・横幅を固定して画像を切り抜きたい
・複数の画像を同じ横幅で切り抜きたい
枠を動かして切り抜きたい部分を選択できるうえに、縦横の幅が表示されるので横幅をサイトの幅に合わせて切り抜いたりするのに便利
・株やFXなどのチャート画像を複数同じ幅で切り抜き
・縦に長い画像を分割して切り抜いて、後でPhotoshopなどで1枚の画像に合成
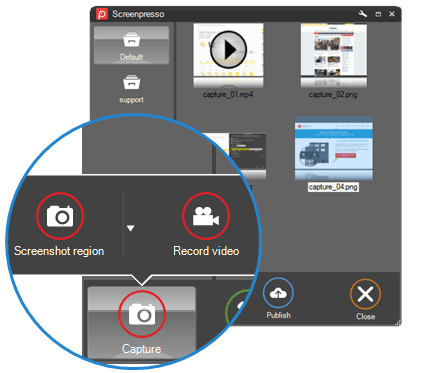
Screenpresso

https://freesoft-100.com/review/screenpresso.html
切り抜き後の画像に枠や説明を入れるのが便利なソフト
・画像を素早く切り抜きたい
・縦横幅や比率を気にせずに、単純に画像を切り抜く
・カーソルを合わせたときに出る、マウスオーバーの説明文なども含めて切り抜きたい
・取引先や共同作業者に1枚の画像でわかる説明画像を簡単作りたい
画像を素早く切り抜きたいときに便利ですが、画像の大きさで文字のサイズが変わってしまうので、画像に文字を入れた画像をサイトで使うのはあまりおすすめしません。
*サイトの画像として使うと、文字のサイズが画像ごとにバラバラになってしまうので、統一感がなく違和感を感じてしまう。
縦横比や文字の大きさを調整するのは意外と面倒なので、素早く画像を切り抜きたいときに使います。
画像切り抜きソフトのまとめ
素早く切り抜きたい、マウスオーバー時の説明文も含めて切り抜きたい場合は「Screenpresso」、横幅や縦横比を気にして切り抜きたい、複数の画像を切り抜きたい場合は「PettyCamera2」という風に使分けると作業の効率化が図れます。
切り抜いた画像でサイトの横幅より大きいものは、後で出てくるリサイズソフトの「Ralpha Image Resizer」か「Photoshop」でリサイズをすると効率的です。
画像リサイズソフト
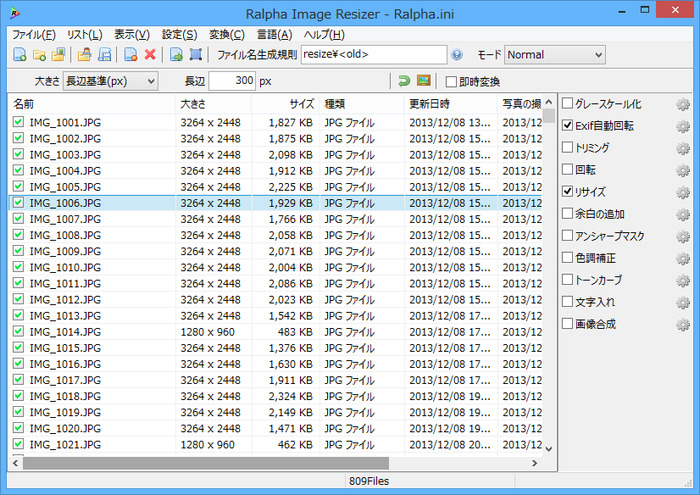
Ralpha Image Resizer

https://freesoft-100.com/review/ralpha-image-resizer.html
複数の画像を一括でリサイズできるソフトです。
・切り抜いた画像などを横幅700px(サイトの横幅)に加工
・大きな画像を小さくする
・複数の画像を一括でリサイズ
画像編集ソフト
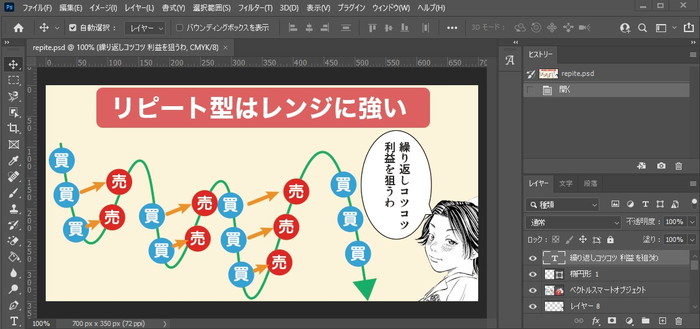
Photoshop

https://www.adobe.com/jp/products/photoshop.html
写真や画像を編集するソフト
画像の加工がしやすいので、画像の編集には基本的にPhotoshopを使います。
月額費用も1,078円と比較的安いので、使いにくい無料ソフトを使うならPhotoshopを使った方が効率は格段に上がる。
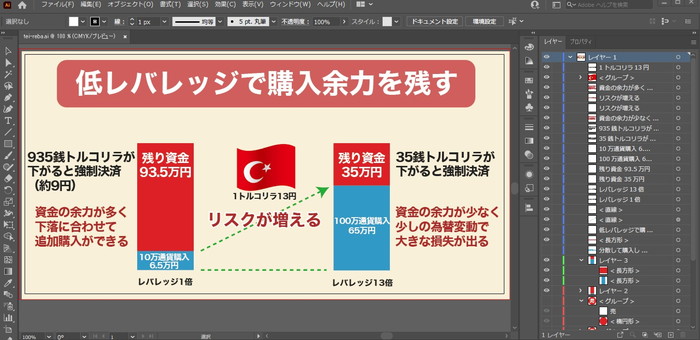
illustrator

https://www.adobe.com/jp/products/illustrator.html
イラストなどの写真以外の画像を編集するのに便利なソフト
イラストを縮小、拡大しても画像がぼやけないので、イラストの編集加工には必須のソフト。
ただ、月額費用が約2,700円と高額なので、本格的にアフィリエイト運営をする人以外は使わないほうが良い
画像編集ソフトのまとめ
画像ダウンロードサイトの形式が、イラストの場合はaiファイル(illustratorの画像保存形式)が多いので、画像を購入して使う場合はillustratorがあった方が加工がしやすい。
ただ、aiファイルでダウンロードせずに、jpegでダウンロードしてPhotoshopなどで加工することも可能なので、そこまで画像にこだわらないのであれば不要です。
サイトを複数人で共同で運営する場合は、画像の保存形式を統一する必要がある上に、画像の再加工(使いまわし)を考えるとPhotoshopとillustratorは使うべき。
html編集ソフト
秀丸エディタ

https://hide.maruo.co.jp/software/hidemaru.html
htmlを編集するソフト
・表の不具合やサイトの表示崩れでなどの時にhtmlを編集するのに使う
・編集する前のデータを保存して、いつでも元に戻せるようにしておく
・不要なタグなどの一括置き換え(一括編集)
ワードプレスでは表が崩れたり、サイトが上手く表示されない場合があります。
大体の場合は変なタグが入ってしまったり、文章を他のサイトからコピペした場合に、誤ってコピー元のサイトのタグまでコピーしてしまったりして、表示が崩れてしまいます。
その時に、ワードプレスのテキストモードで編集するのが一般的ですが、余計なタグの置き換えなどは「秀丸エディタ」を使って、置き換えたほうが素早く、簡単にできます。
置き換えの仕方:「ctrl 」+「R」ボタンを押して置き換えウィンドーを表示して置き換える
フォントのインストール
下記のフォントをインストールして、画像の入れる文字として使っています。
- ヒラギノ角7:画像のテキストとして使用
- しっぽりアンチック:漫画のテキストとして使用

基本的に使うテキストサイズも決めておくと、より統一感が出ます。
画像などのデータ共有
Dropbox

ファイル共有ソフト
・複数人でサイト運営する場合に、作った画像やダウンロードした有料画像の共有
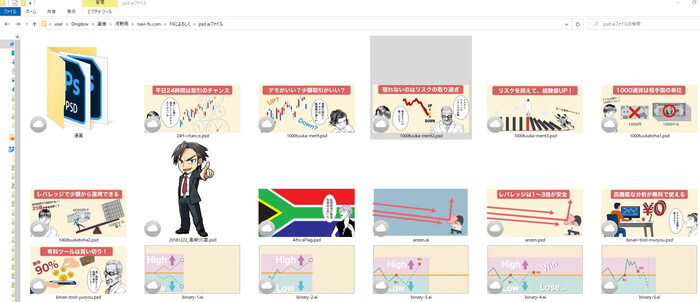
・psdファイルやaiファイルのサムネイル表示
複数人で記事を作る場合、画像などを共有する場合に使うのがおすすめ!
同じようにGoogledriveでも共有ができますが、Dropboxの場合、psdファイルやaiファイルのサムネイル表示できるので非常に便利です。
通常はpsdファイルやaiファイルのサムネイル表示ができないので、いちいち画像を開いて画像の内容を確認しないといけないのですが、Dropboxを使えばその悩みが解決します。
①https://www.dropbox.com/にログイン → 画像がおいてあるフォルダーにアクセス → psdファイル、aiファイルがサムネイル表示される
②PC上のDropboxのフォルダーをクリック → 画像がおいてあるフォルダーをクリック → 画像を右クリック → スマートシンクで表示をクリック → psdファイル、aiファイルがサムネイル表示される

2GBまでは無料プランを使えるので、Dropboxを使った方が確実です。
ブラウザ・ネット関連ソフト
chrome

https://www.google.co.jp/intl/ja/chrome/
Googleのウェブブラウザ。サイトの閲覧・Googleの各種ツールを使うのに使います。
chromeを使う理由は、ネット閲覧で使われる割合が56%と非常に高いからです。
chromeやGoogleの各種クラウドツールを使うためにアカウントが必要になります。
gmailのメールアドレスを持っている方は、そのIDとパスでログインできます。
また、下記のソフトを使ってデータや予定を他の人と共有できるので、チームで作業をするときに非常に便利です。
- Googleドキュメント:Word(ワード)と同じような機能
- Googleスプレッドシート:Excel (エクセル)と同じような機能
- Googleカレンダー:スケジュールの管理

chromeに入れたほうが良い拡張機能
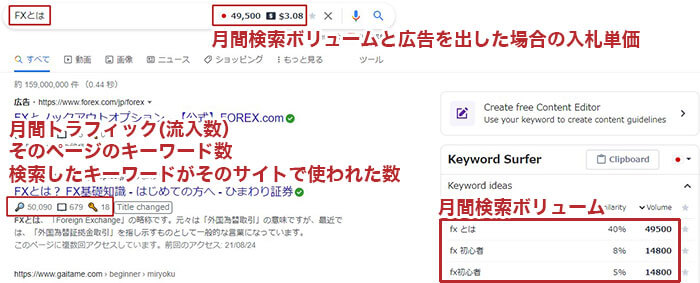
Keyword Surfer

https://chrome.google.com/webstore/detail/keyword-surfer/bafijghppfhdpldihckdcadbcobikaca
検索時に、キーワードの「月間検索ボリューム(数)、入札単価」(入札単価が高いほど、CV率=成約率が高いキーワード)が出るので、記事を作るかどうかの判断に非常に役立ちます。
検索ボリュームが少な過ぎる場合(400以下)は、基本記事の作成しません。
まとめ記事の関係でどうしても詳細説明ページが必要な場合や、どうしても上位表示したいキーワードがあり、その記事を上げるために関連するキーワードの記事を作る必要がある場合以外は基本作成しません。
*関連キーワードで作った記事から、上位表示したいキーワードの記事へ内部リンクをして記事のパワーを上げる
もしくは、200~300記事作る予定なら、月間検索数が400以下の記事も作りますが、基本的には検索数がある程度あって、入札単価が高いキーワードを優先的に作っていきます。
- 各ジャンルのキーワードをGoogleのキーワードプランナーで検索
- 大まかな月間検索数(1000~10000など)しか出てこないので、気になったキーワードをGoogleで再検索
- 正確な月間検索数がわかったので、キーワードプランナーで表示された入札単価も加味して、記事を作るかどうかを決める
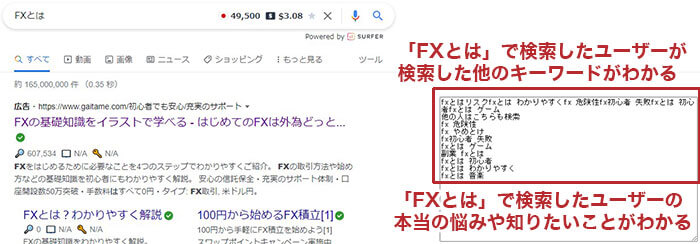
Extract People also search phrases in Google

https://chrome.google.com/webstore/detail/extract-people-also-searc/jepjhbfaflooeafdniebnnjfdpcdkejd
検索時に、そのキーワードで検索した他のユーザーが検索したキーワードがわかります。
*「FXとは」で検索したユーザーが追加で検索したキーワード=本当に知りたいことや悩み
表示された内容を見出しに使って記事を作れば、そのキーワードで検索してきたユーザーが求める情報や答えを記事に入れることができます。
①検索して、出てきた上位10サイトの見出しを見ながら、マインドマップで見出し候補を作る
② ①に他の人が検索したキーワードを見出し候補に追加
③ ①と②を並べ替え、見やすく使いやすい見出し候補を作る
④作った見出し候補にそって記事を作成
Chatwork(チャットワーク)

チャットを使った連絡ツール。
基本的にはチャットワークで連絡をし、会議など特別な場合のみGoogleのハングアウトかZOOMを使って音声チャットをします。

メールだと迷惑メールに埋もれて見落とすこともありますし、メールのチェックは時間がかかるからです。
chrome、Googleアカウント、チャットワークのインストール、ID取得が終わったら?
*チャットワークにログインすると右上に「コンタクト管理」があるのでそこをクリックしてください。
そのURLをクリックするとその資料が開け、記事の入稿ができるようになります。
SEO情報 「全日本SEO協会」

SEOの最新情報(SEOレポートが毎月発行される)が見れるサイトです。
最新のSEO情報を知ることにより、SEO対策の方針やサイト運営の方針が決めれるので、サイト運営者や責任者は毎月SEOレポートをチェックしたほうが良いです。
その他ツールとソフト
ハングアウト:Web会議ツール(打ち合わせで使用)
ZOOM:Web会議ツール(打ち合わせで使用)
画像購入:有料画像を購入してサイトで使用
画像圧縮サイト:画像を圧縮して軽くする(サイトの表示速度UP)
Kindle Unlimited:本の読み放題(サイト作成に必要な本の購入や閲覧)
サーチコンソール:サイトの検索トラフィックや掲載順位を測定
アナリティクス:アクセス解析ツール
PCの環境設定と必要ソフト(複数人によるサイト共同運営) まとめ
「こんなに色んなソフトやツールを使ってるの?」と驚かれたと思います。
効率化を求めた結果、私は多くのソフトを使うようになりましたが、ブログ初心者の方は全てを使う必要はありません。
必要に応じて使うソフトやツールを選んで効率化をしてください。

実際に私が使っている設定ですが、何かの参考になれば幸いです。
私とサイトを共同運営の契約を結んでいる方には、別途IDとパスワードをチャットワークでお送りします。
 ブログの教科書
ブログの教科書